Inhalte bearbeiten :Schritt für Schritt
Hier gibt's die Anleitung zum Hinzufügen und Bearbeiten von Inhalten in TYPO3.
Schritt 1: Anmelden
Um Inhalte hinzufügen oder bearbeiten zu können, musst du dich im Backend der Internetseite anmelden.
Schritt 2: Gedanken machen
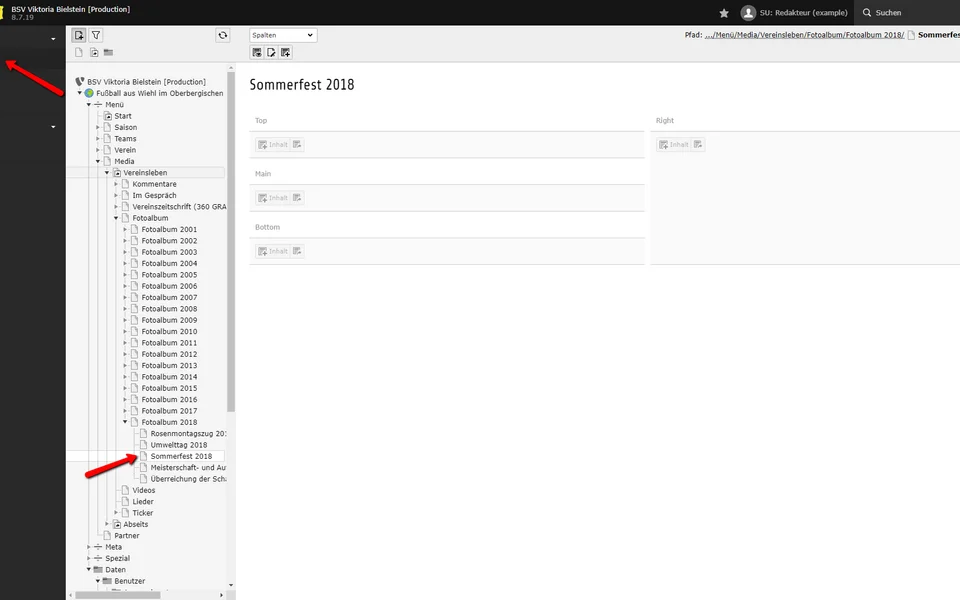
Mache dir zunächst Gedanken, was du hinzufügen möchtest. Im Beispiel möchten wir ein neues Fotoalbum hinzufügen und orientieren uns deshalb an den bereits vorhanden Fotoalben.
Schritt 3: Position suchen
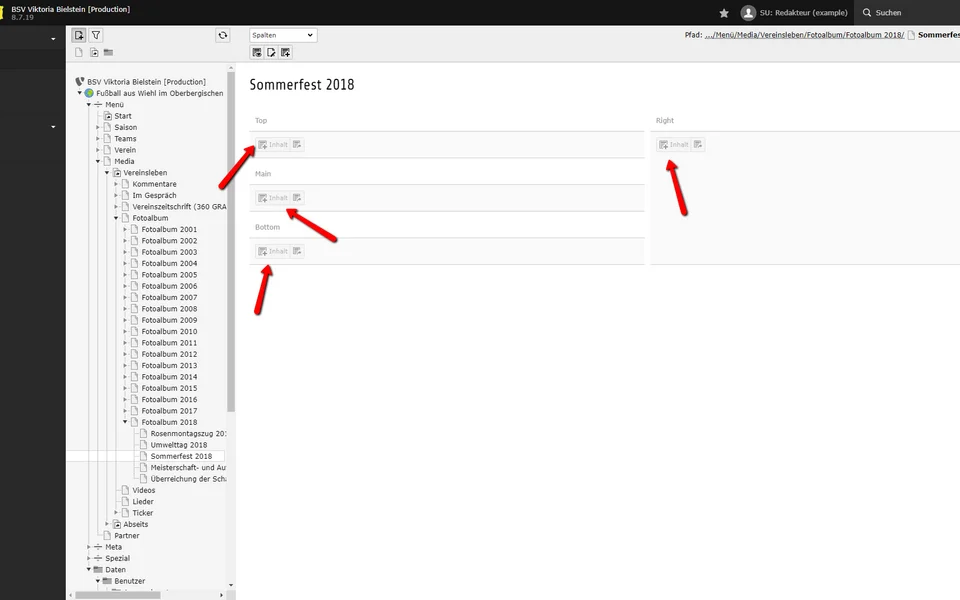
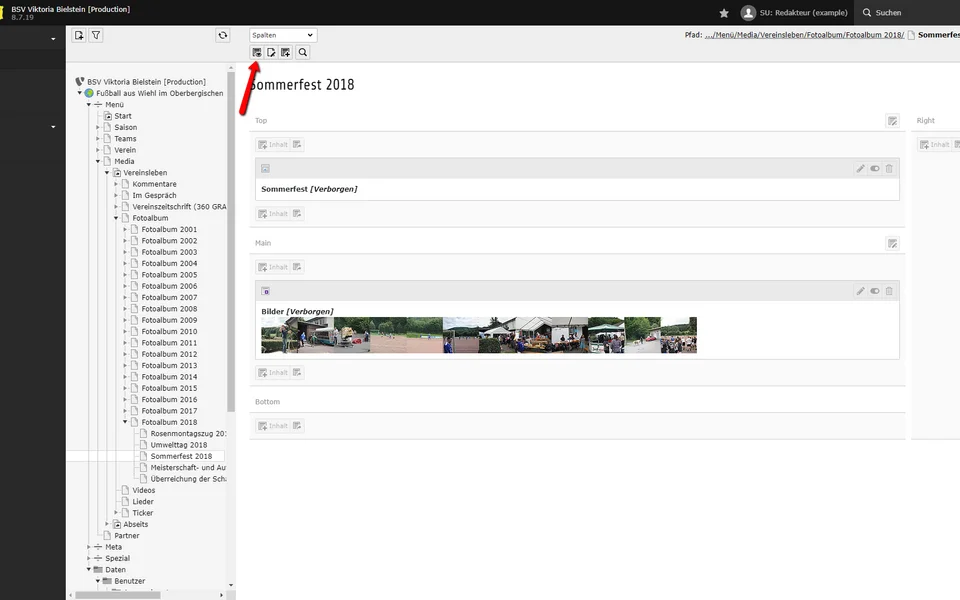
Wenn du die Seite anklickst, siehst du - je nach ausgewähltem Layout - in der Anzahl verschiedene Spalten, in denen du Inhalte hinzufügen kannst. Die größte Relevanz haben dabei die Spalten Top und Main, in denen insgesamt zwei Inhaltselemente hinzufügt werden sollen.
Schritt 4: Hero hinzufügen
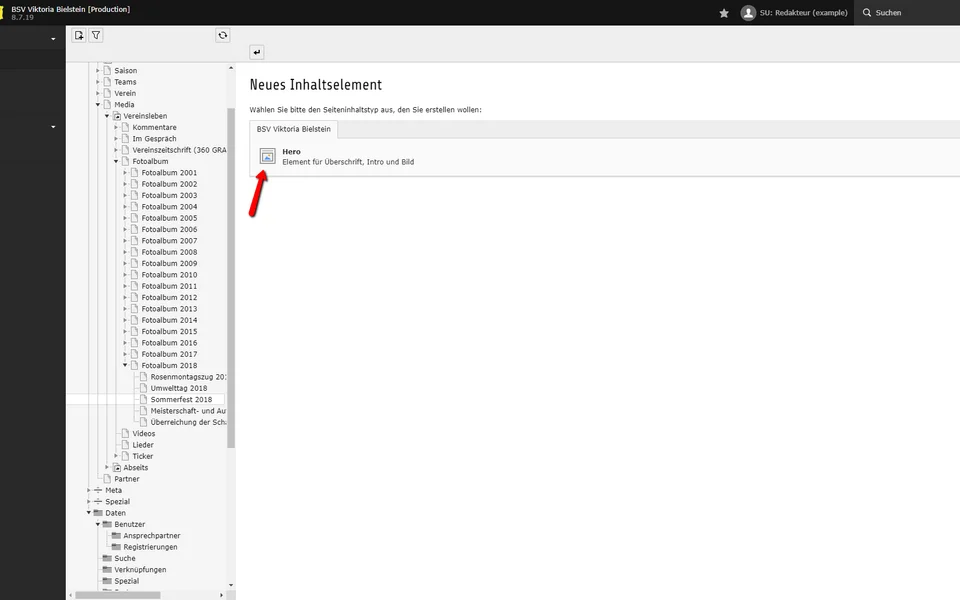
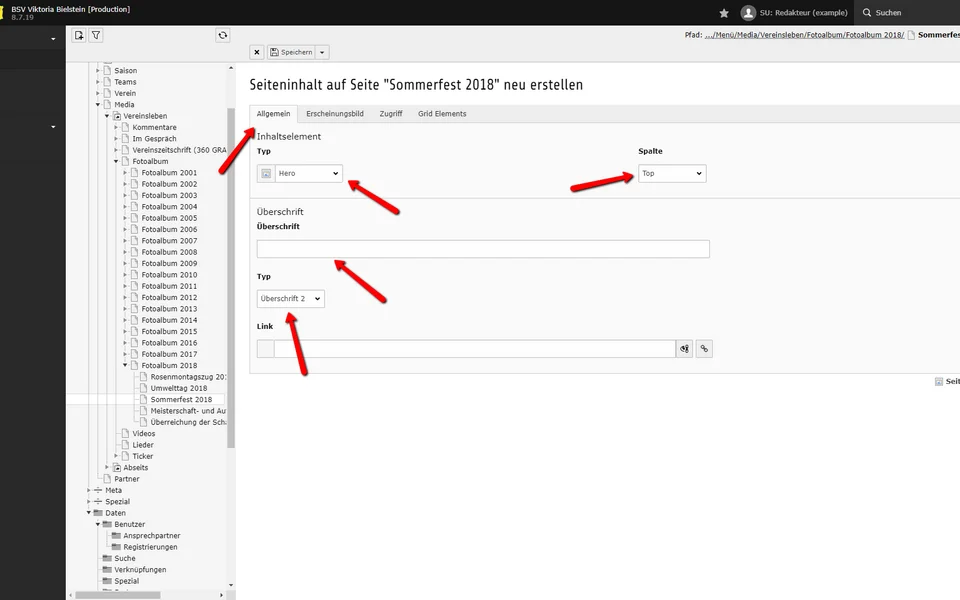
Beginne mit dem Inhaltselement, das in der Spalte Top erscheinen soll, und klicke dazu auf den Button + Inhalt in der Spalte Top. Du siehst das Inhaltselement Hero. Zur Erklärung: Das System bietet eigentlich eine enorme Anzahl an Inhaltselementen. Allerdings wurde es von uns so konfiguriert, dass du in der jeweiligen Spalte nur das Inhaltselement hinzufügen kannst, das in das Konzept der Internetseite passt. In dieser Spalte ist im Konzept nur das Inhaltselement Hero erlaubt, weshalb dir auch nur dieses Element angezeigt wird. Klicke auf den Namen, um das Inhaltselement Hero zu erstellen.
Schritt 5: Hero bearbeiten
Das Inhaltselement Hero hat kaum Einstellungsmöglichkeiten. Das liegt daran, dass es sich hierbei um ein spezielles Element handelt, das sich die benötigten Informationen automatisch aus den Einstellungen der Seite (Titel, Aufmacher, Inhaltsangabe) zieht. Du siehst daher im Reiter Allgemein nur die Felder Typ, Spalte und Überschrift, die du konfigurieren kannst.
Schritt 6: Hero bearbeiten
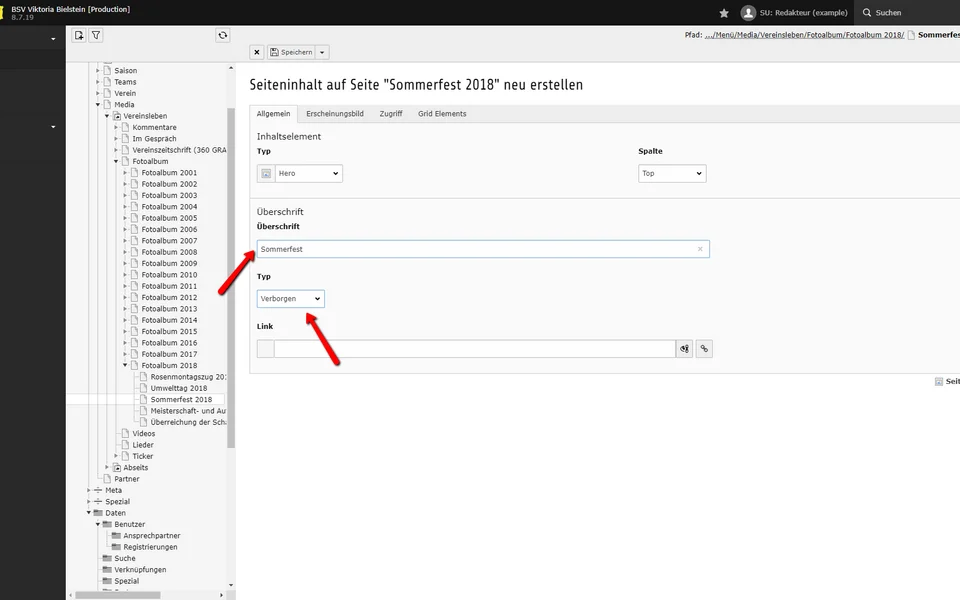
Im Beispiel gibst du eine aussagekräftige Überschrift (Sommerfest) an, um die Übersichtlichkeit im Backend zu gewährleisten. Gleichzeitig setzt du den Typ der Überschrift aber auf verborgen, um zu verhindern, dass die Überschrift auf der Internetseite ausgegeben wird.
Schritt 7: Hero speichern
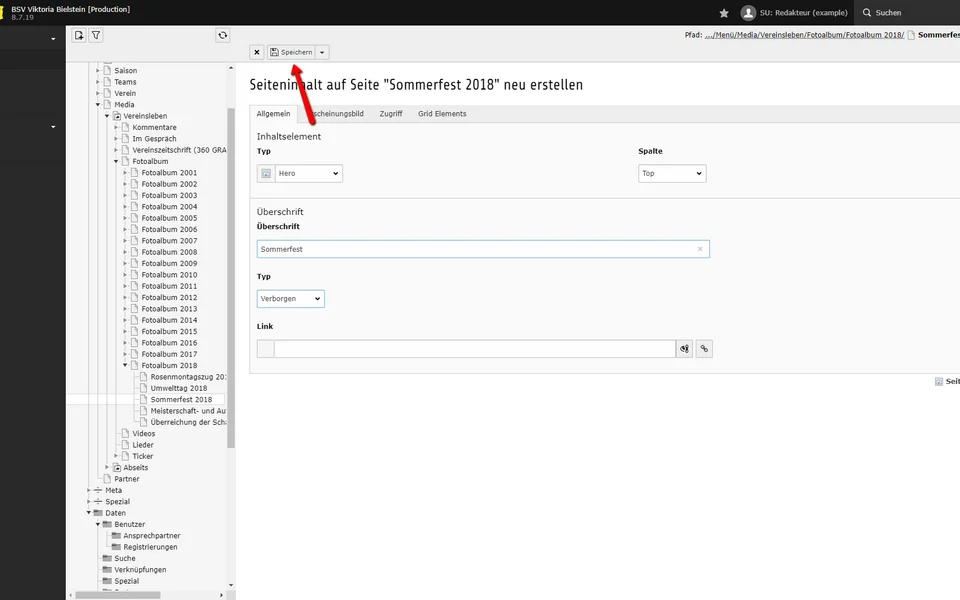
Im Anschluss kannst du das Inhaltselement speichern und schließen.
Schritt 8: Orientieren
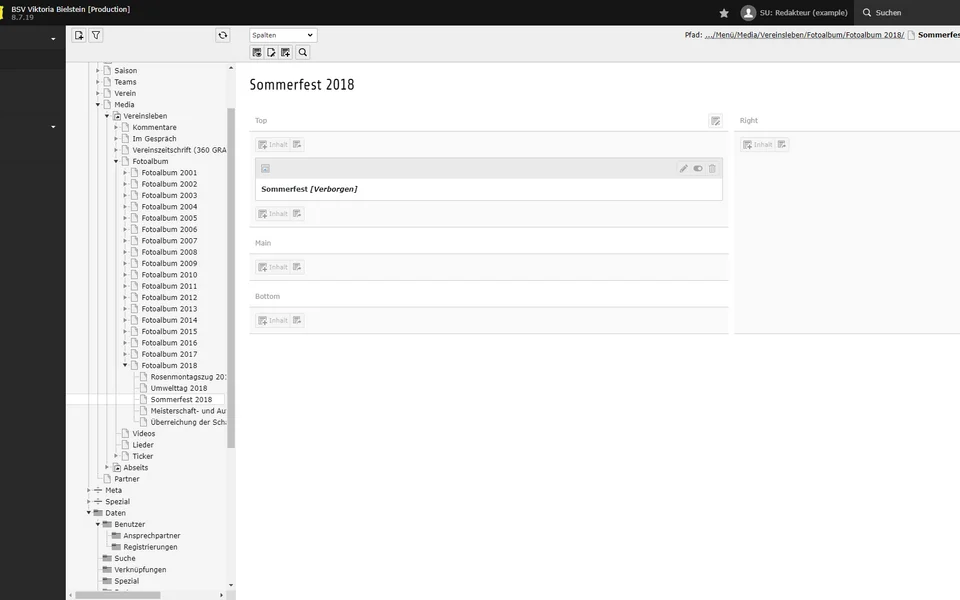
Nachdem das Inhaltselement geschlossen wurde, siehst du das Inhaltselement in der Spalte Top liegen.
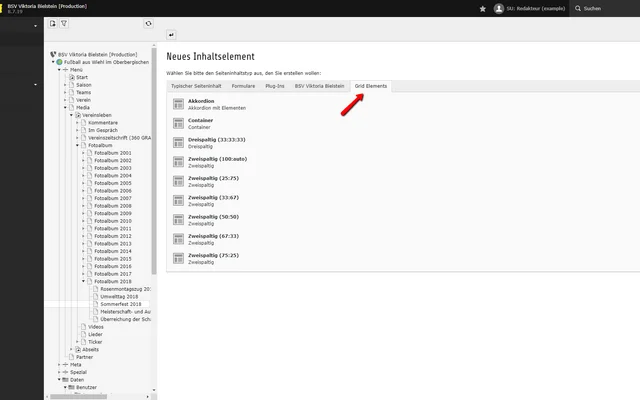
Schritt 9: Typ sichten
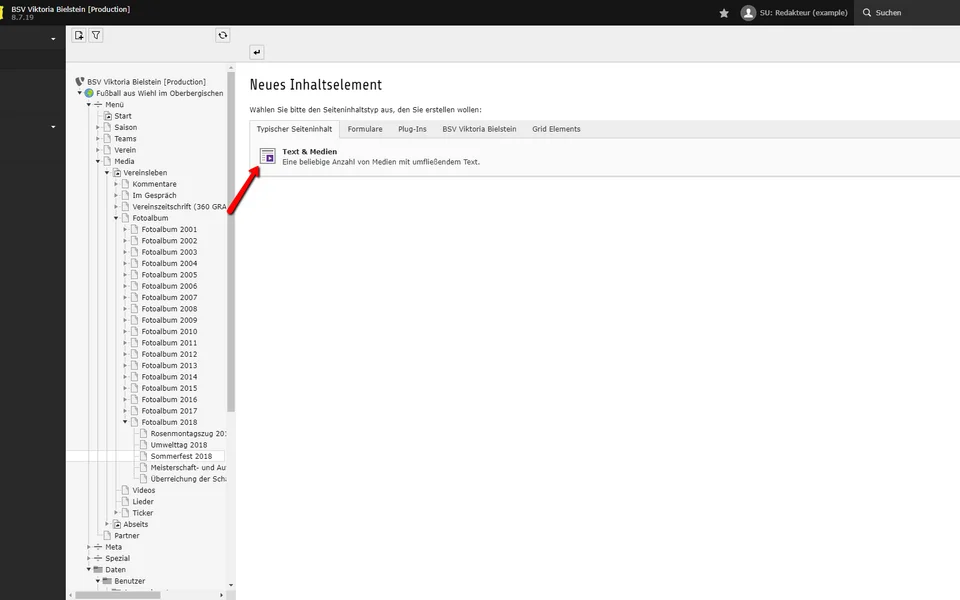
Im Beispiel fehlen nun nur noch die Bilder des Fotoalbums. Diese werden in der Spalte Main eingepflegt. Wenn du auf den bereits dir bekannten Button + Inhalt klickst, siehst du bereits, dass dir viel mehr Inhaltselemente zur Verfügung stehen als in der Spalte Top. Neben dem Inhaltselement Text & Medien, das später für die Bilder genutzt wird, gibt es dort zahlreiche weitere Inhaltselemente.
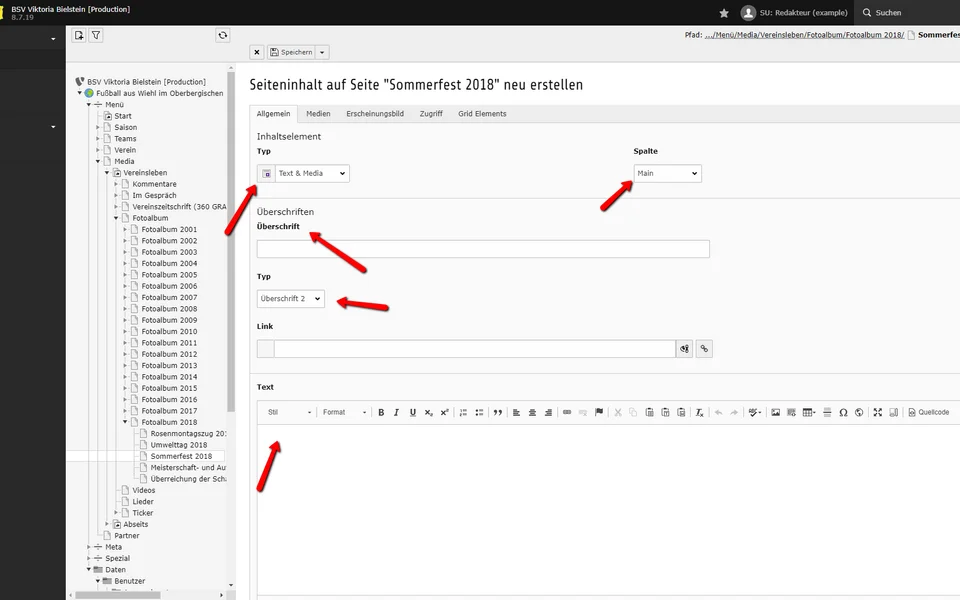
Schritt 10: Text & Medien bearbeiten
Nachdem du das Inhaltselement Text & Medien ausgewählt hast, kannst du es bearbeiten. Im Vergleich zum Inhaltselement Hero siehst du in diesem Inhaltselement im Reiter Allgemein ein weiteres Feld (Text) sowie im Reiter Medien weitere Optionen, die große Relevanz haben.
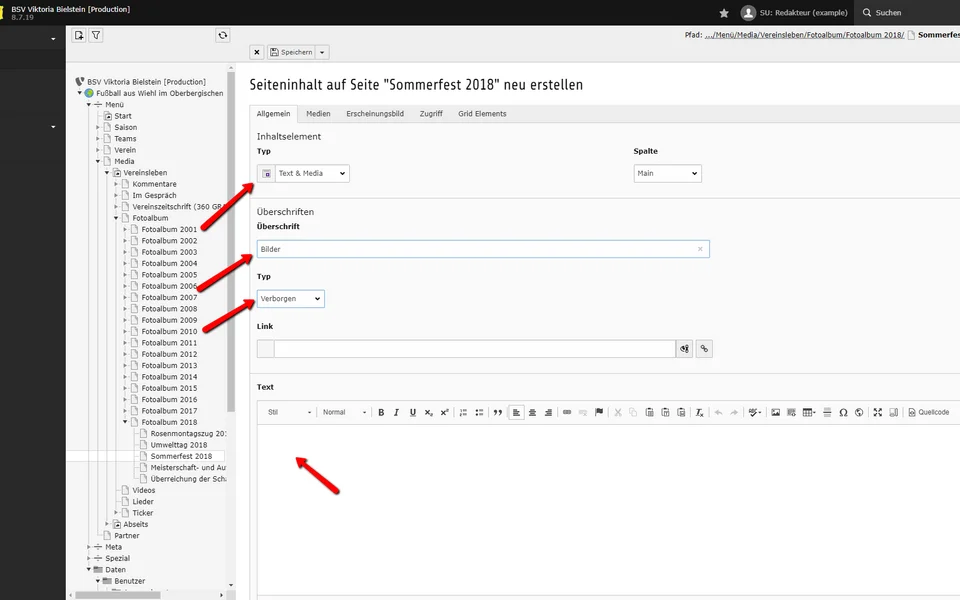
Schritt 11: Text & Medien bearbeiten
Im Beispiel gibst du - wie schon zuvor - eine aussagekräftige Überschrift (Bilder) an, um die Übersichtlichkeit im Backend zu gewährleisten. Gleichzeitig setzt du den Typ der Überschrift aber auf verborgen, um zu verhindern, dass die Überschrift auf der Internetseite ausgegeben wird. Im Beispiel wird kein Text benötigt, weshalb du das Feld Text leer lassen kannst.
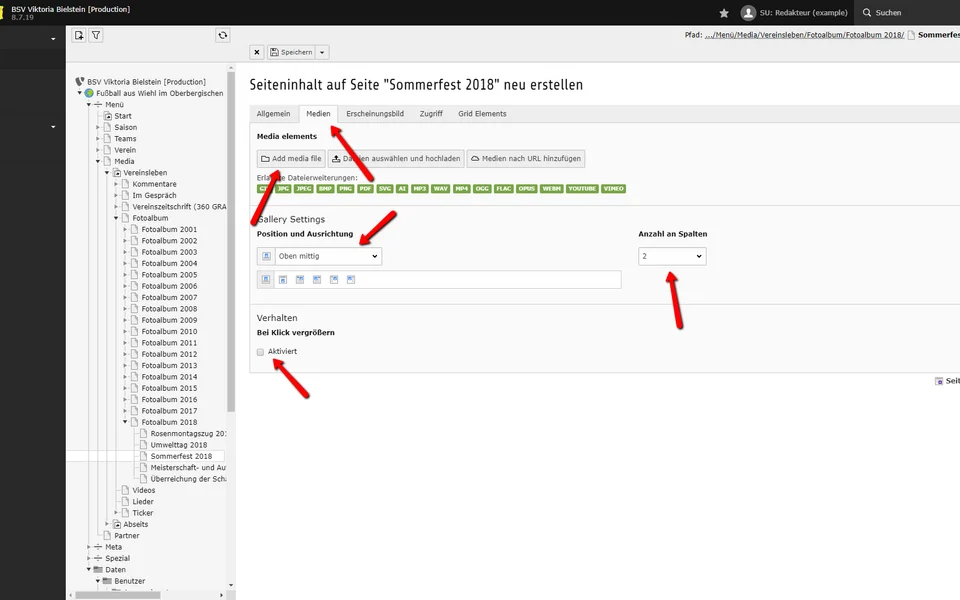
Schritt 12: Text & Medien bearbeiten
Im Anschluss wechselst du in den Reiter Medien. Dort kannst du Medienelemente hinzufügen und Einstellungen zur Ausrichtung, der Anzahl an Spalten und dem Verhalten bei Öffnung treffen.
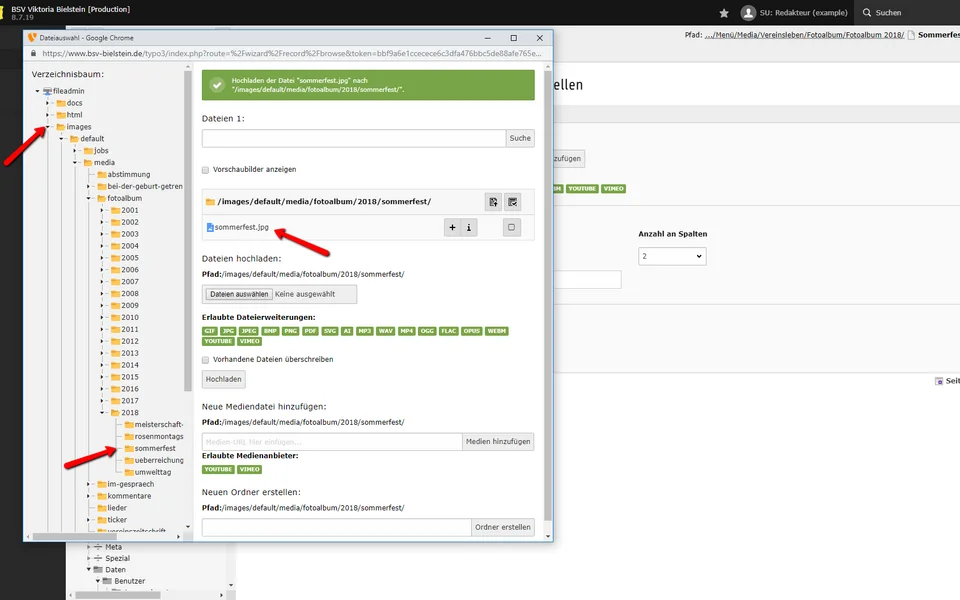
Schritt 13: Ordner suchen und auswählen
Zunächst müssen Medienelemente zum Inhaltselement hinzugefügt werden. Klicke dazu auf Medienelement hinzufügen, im Anschluss öffnet sich der Elemente-Browser. Nachdem du zum richtigen Ordner (sommerfest) navigiert bist, siehst du, dass bereits ein Bild in diesem Ordner liegt. Dabei handelt es sich um das Bild, das in den Seiteneigenschaften unter Ressourcen verknüpft wird.
Schritt 14: Bilder suchen
Klicke nun auf den Button Datei auswählen, um Bilder von unserem Computer / Smartphone auszuwählen.
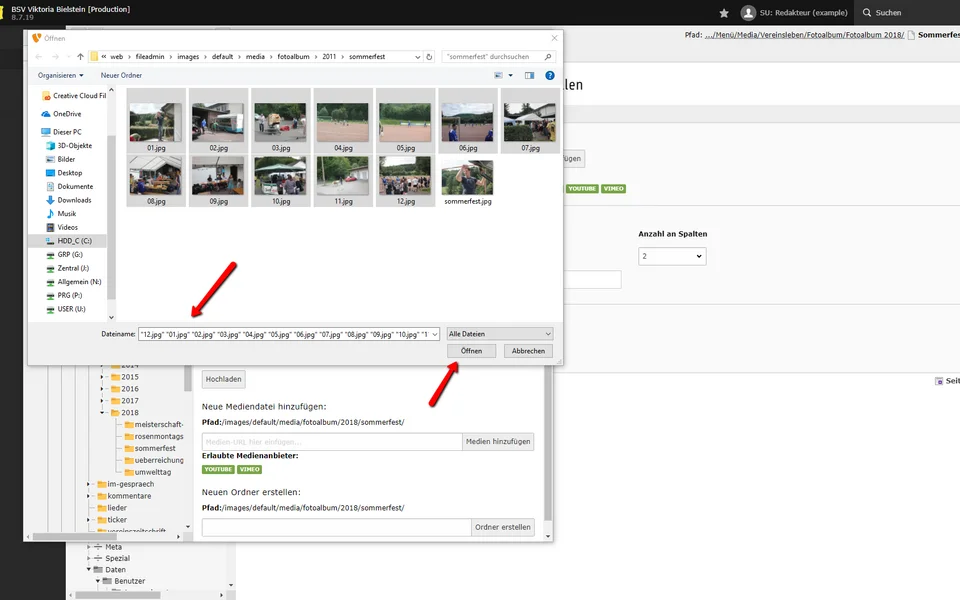
Schritt 15: Bilder suchen
Im Anschluss wählst du eines oder mehrere Bilder von deinem Computer / Smartphone aus und klickst auf Öffnen.
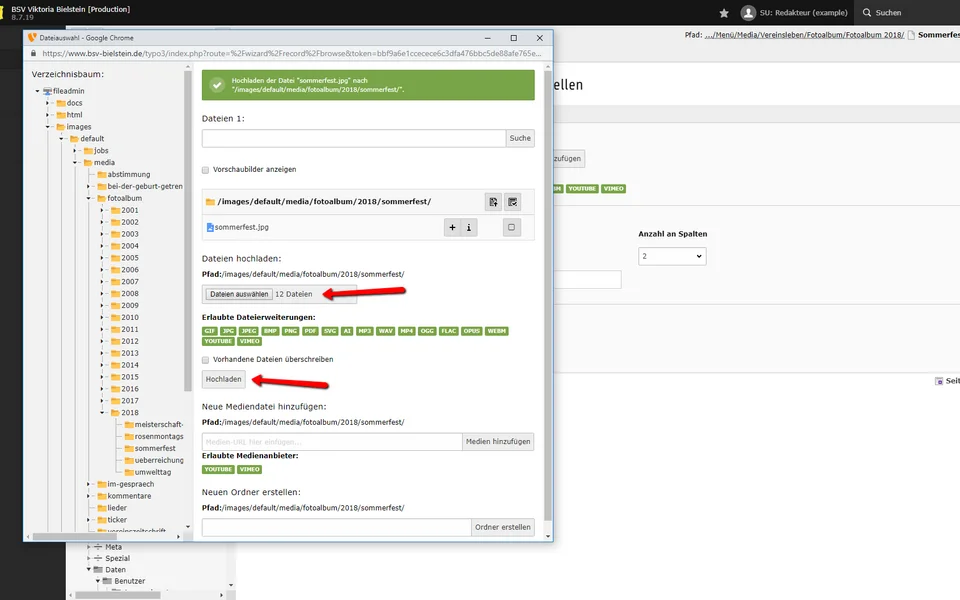
Schritt 16: Bilder hochladen
Mit einem Klick auf den Button Hochladen übertragst du die Bilder auf den Server.
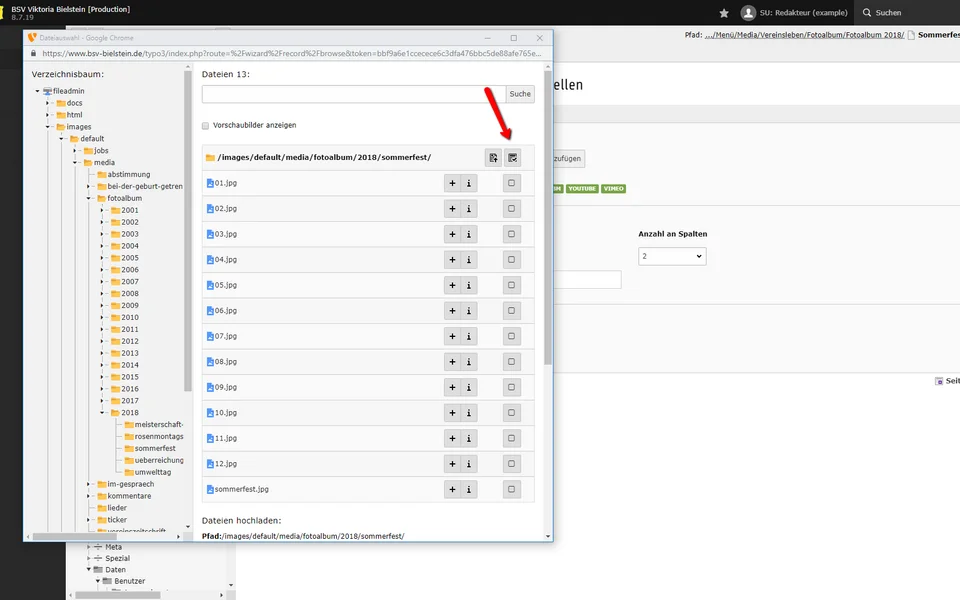
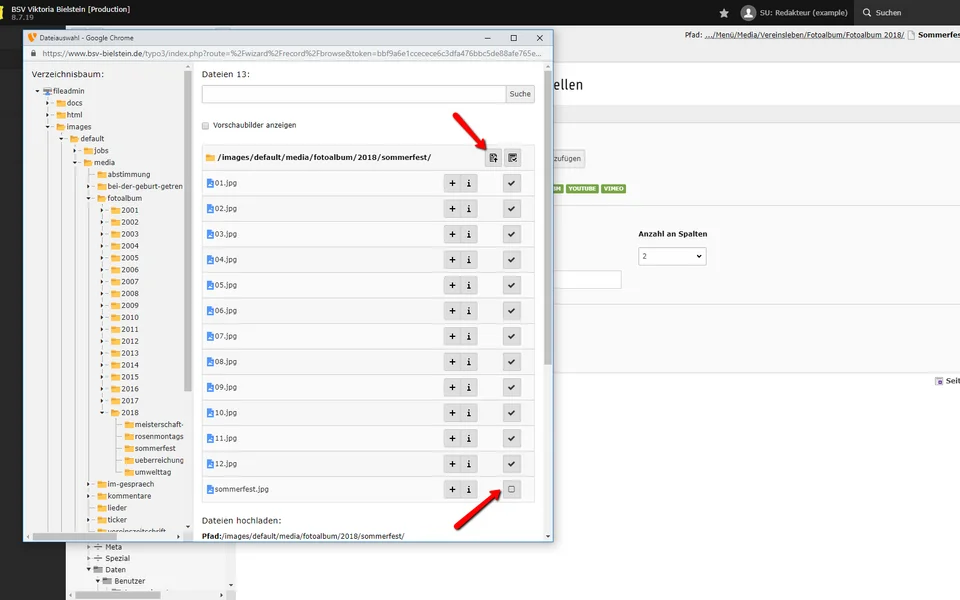
Schritt 17: Bilder auswählen
Die Bilder sind nun hochgeladen und können mit einem Klick auf den Button Alle auswählen ausgewählt werden.
Schritt 18: Bilder auswählen
Im Anschluss muss das Bild sommerfest.jpg händisch wieder deselektiert werden, weil dieses für das Fotoalbum selbst nicht benötigt wird. Anschließend kannst du auf den Button Auswahl hinzufügen klicken.
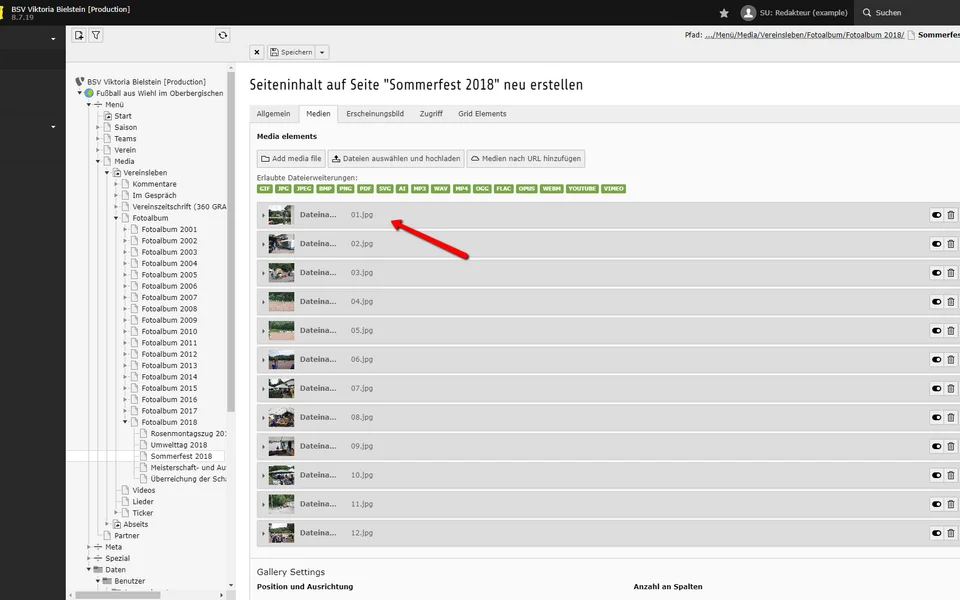
Schritt 19: Fortschritt beobachten
Die Bilder werden nun nach und nach hinzugefügt, was bei größeren Datenmengen schon mal einige Sekunden in Anspruch nimmt. Stelle sicher, dass alle Bilder hinzugefügt wurden, bevor du fortfährst.
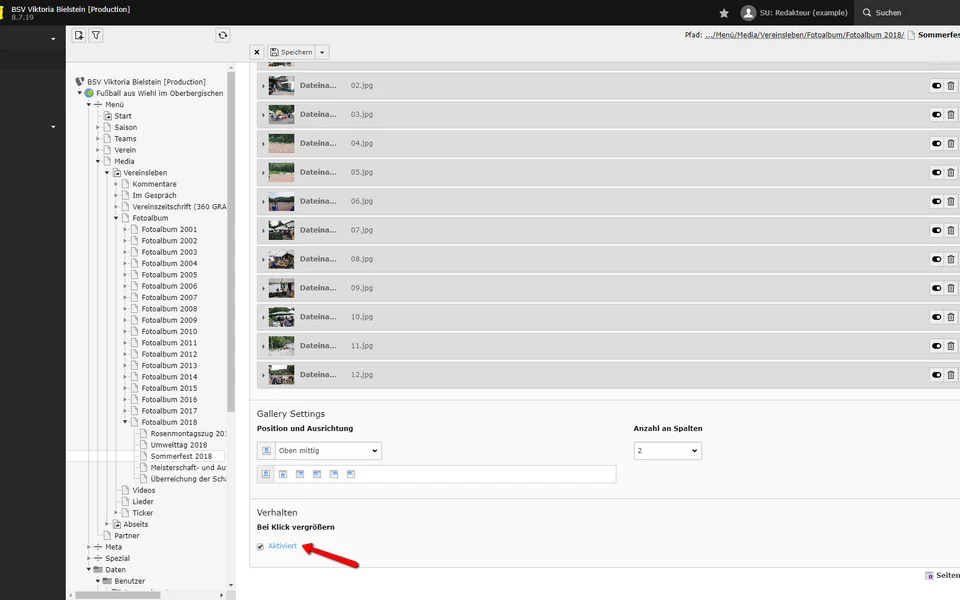
Schritt 20: Verhalten ändern
Im Anschluss muss die Option Bei Klick vergrößern aktiviert werden, damit sich die Bilder bei einem Klick in der Lightbox öffnen.
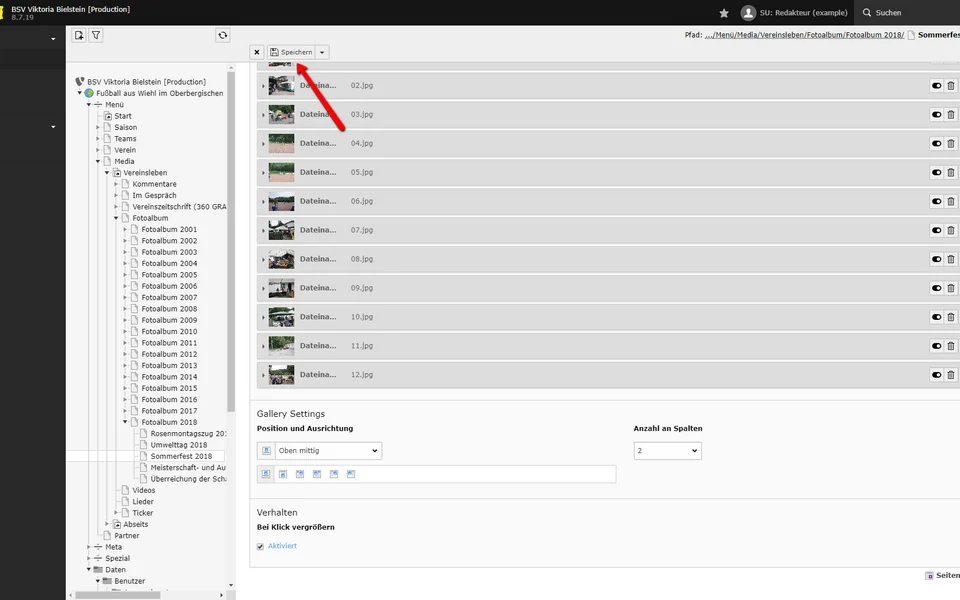
Schritt 21: Text & Medien speichern
Im Anschluss kannst du das Inhaltselement speichern und schließen.
Schritt 22: Orientieren
Nachdem das Inhaltselement geschlossen wurde, siehst du das Inhaltselement in der Spalte Main liegen. Über den Button Vorschau ansehen kannst du dir das Fotoalbum auf der Internetseite angucken.